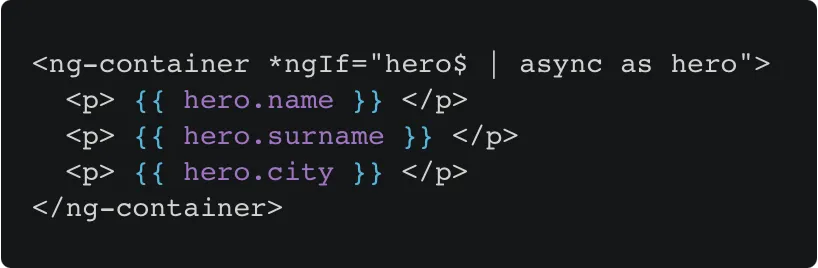
Component initialization without ngOnInit with async pipes for Observables
#Angular #RxJS

Component initialization without ngOnInit with async pipes for Observables
#Angular #RxJS
This post has made a daring leap from the depths of Angular In Depth to the loving embrace of the Angular Love blog. Catch the remastered version here: Component initialization without ngOnInit with async pipes for Observables and ngOnChanges.
Thanks for joining me on this frontend expedition.
Did this post help you conquer some Angular challenges? If so, consider buying me a coffee (or matcha if you're feeling fancy). Your support keeps my code clean and my mind sharp!

And hey, why keep these Angular insights all to yourself? Share the wealth! Spread the word on X or LinkedIn. You might just rescue a fellow dev from a directive disaster or a routing riddle.
Comments